Improving the User Experience to Reduce the Bounce Rate: A Challenge for Humans, Cats, and Bots.
Today’s topic is not about traditional and quantitative signals, but about the evolution of signals related to user behavior. But, before diving into this fascinating universe, we must go back to the general principles of what was (called) Page Rank – and how UX/UI comes to weigh this assignment of authority.
Because, let’s remember, optimizing the user experience (UX) has become a determining factor for the success of a website. With the evolution of Google’s algorithms, it is clear that search engines are not only analyzing things like keywords and backlinks, but also how users interact with the site. Metrics like bounce rate, time spent on a page, and browsing interactions are now key metrics for rankings.
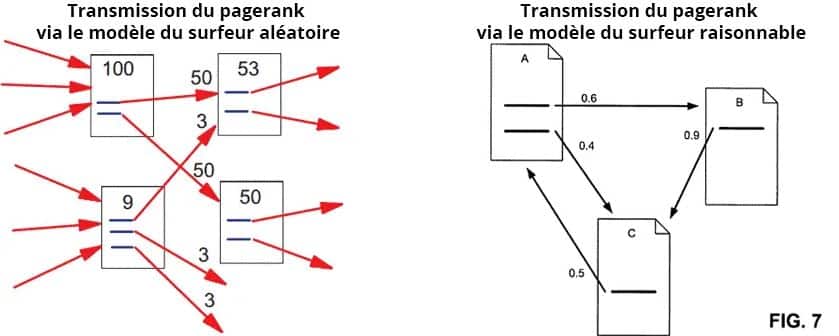
The premises: from random surfer to reasonable surfer
Let’s go back to basics. Google uses a variety of metrics to rank web pages, including the number of links pointing to a page, from other sites, or internal links. A page becomes important when it is frequently cited by others. The value assigned to each link, or “juice” transmitted, is proportional to the notoriety of the source page. The number of inbound links and their popularity are therefore essential quantitative elements. The “random surfer” hypothesis postulates the existence of a user browsing without a specific direction, from link to link. According to this theory, pagerank, or the probability that a page will be visited by that random surfer, increases with the number of inbound links. Dating back to Google’s founding in 1998, this original conception of pagerank, while easy to implement and process algorithmically, has shortcomings. It does not differentiate between the weight of links, which has led to abuses, such as netlinking, to manipulate search results. In 2004, Google filed a patent describing an alternative model based on the “reasonable surfer,” a typical user who selects some links more discerningly than others. Unlike the previous approach, this model assumes that not all links on a page have the same probability of being clicked. This patent also introduces a new concept of page ranking, which I have chosen to call “behaviour rank”, more in line with the real behavior of users

Now, let’s get back to the point! The revelations from GoogleApi.ContentWarehouse.V1 documents provide unique insight into how Google collects and evaluates this interaction data to adjust rankings. This article explores concrete strategies to improve UX and reduce bounce rate, based on these revealed mechanisms.
The Importance of User Experience in Google’s Algorithms
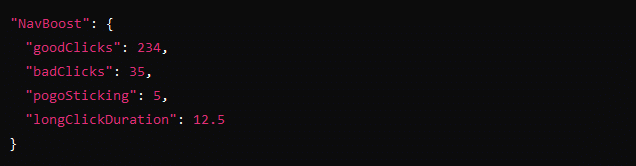
One of the key elements revealed in the document is the NavBoost system, an algorithm used by Google to adjust page rankings based on clicks and user interactions. This system takes into account variables such as long clicks and pogo-sticking (the act of quickly returning to search results after a click). An excerpt from the document shows how NavBoost evaluates these interactions:

Long clicks (here 12.5 seconds) are interpreted positively by Google, as they indicate that users find the content relevant. Conversely, a high rate of pogo-sticking is a negative signal, indicating that the content does not meet users’ expectations. Strategy: For projects like Rotec Beds, a manufacturer of medical beds, it is essential to immediately engage the user with clear introductions and compelling visual elements. This helps reduce bounce rates by encouraging visitors to explore more content, including product descriptions and technical features of beds.
The Impact of Bounce Rate
Bounce rate is a key metric used by Google to analyze page effectiveness. A high bounce rate can indicate that the content is not meeting visitors’ expectations. However, the GoogleApi.ContentWarehouse.V1 document reveals that bounce rate is measured in correlation with other metrics, such as time on page and clicks. Here’s an example from the document:

Here, a bounce rate of 42% is balanced by an average time spent on the page of 35.2 seconds , which shows a relatively positive interaction. Google analyzes this combination to judge the relevance of the content. Strategy: In competitive industries such as luxury footwear with sites such as La Canadienne Shoes, it is essential to structure product pages in a way that immediately meets user expectations, placing key information (price, stock, delivery options) prominently.
Optimize your content: the first lines count!
Another crucial lesson of the document is the importance of the opening content of the pages, recorded by the leadingText system. Google seems to pay close attention to the first few lines of each page to determine if the content is relevant. Here’s an example of the leadingText system:

The first few sentences on this page get an importance score of 0.82, which shows how crucial concise and relevant introductions are. Strategy: For a site like OLS Avocats, which specialises in legal services, it is important that the first lines of the pages deal directly with the needs of visitors, quickly introducing essential information such as the types of services offered and examples of practical cases.
Content length: Quality and context
GoogleApi.ContentWarehouse.V1 also states that Google evaluates the length of content (measured in tokens) to judge its relevance, but warns that content that is too long or repetitive can be partially ignored. Here’s an example of the length analysis:

This relatively long content gets a quality score of 0.88, proving that length is not an issue as long as the content is useful and well-structured. Strategy: For companies like Randstad, a leader in recruitment services, it is advisable to take a similar approach by structuring pages that are not only informative but also interactive (such as job search tools) in order to retain visitors for longer.
Reduce bounce rate with intuitive navigation
The documents reveal that Google evaluates not only the content of the pages, but also the navigation between them. Clear navigation, accompanied by relevant internal links , plays a key role in reducing bounce rate and improving the user experience. An example of browsing analyzed by Google:

Here, a userFlowScore of 0.91 shows that users are navigating between pages efficiently, increasing the time spent on the site. Strategy: For a site like Cominar, a leader in property management, it’s crucial to make it easy to navigate between sections like “commercial buildings,” “space for rent,” and “projects in progress,” while also using internal links to entice visitors to explore other properties.
Improve loading speed
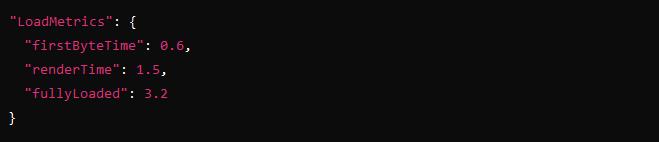
Loading speed is another critical factor highlighted by GoogleApi.ContentWarehouse.V1. Slow pages increase bounce rate, hurt UX, and lead to lower rankings. An example of speed analysis:

With a full load time of 3.2 seconds, this page is within acceptable average, but could still be optimized for higher rankings. Strategy: For a site like Stemregen, which offers cutting-edge health products, optimizing product page loading speed is crucial to keep users engaged, while reducing frustration with load times.
Adapt the user experience on mobile
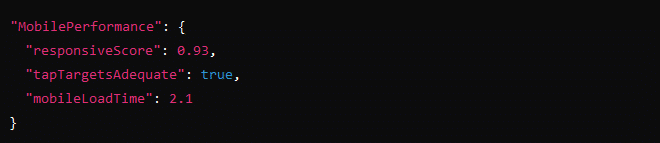
Yes… Mobile First! With an increasing share of traffic coming from mobile devices, optimizing for these devices is essential. GoogleApi.ContentWarehouse.V1 highlights the importance of responsive design and mobile performance, which have become essential ranking criteria. An excerpt from mobile performance:

A responsiveScore of 0.93 shows that the page is mobile-friendly, with interactive elements like well-placed tap targets . Strategy: For a site like La Canadienne Shoes, where a large portion of users buy via mobile, it’s crucial to maintain flawless performance on mobile devices, optimizing images and reducing file sizes to improve speed.
And so… Transform the UX into an SEO asset thanks to this!
The revelations of GoogleApi.ContentWarehouse.V1 confirm the importance of user experience (UX) in the ranking of web pages. By optimizing your content, reducing bounce rate, and improving navigation, you turn UX into a powerful lever for your SEO strategy. The strategies you can implement on projects such as OLS Avocats, Stemregen or Cominar illustrate how to adapt the lessons learned from these documents to concrete contexts. Smooth navigation, responsive design, and engaging content can reduce bounce rates and significantly improve search rankings.










Leave A Comment