Les critères de positionnement des sites sur les moteurs de recherche, Google notamment, deviennent de plus en plus exigeant. Pour espérer se retrouver au rang des meilleurs de l’algorithme de Google, il faudra non seulement prendre en compte la convivialité mobile, la sécurité HTTPS et l’absence d’interstitiels intrusifs, mais aussi se baser sur les dernières mises à jour de Core Web Vitals. Ils sont essentiellement des métriques mises en place pour solidifier l’expérience utilisateur et juger avec véhémence la performance des sites internet. Les médias en ligne doivent désormais passer au crible ces différents signaux avant de pouvoir se hisser au premier rang. Découvrez dans cet article les détails sur ce critère de référencement de Google.
Qu’est-ce que le “Core Web Vitals” ?
Ce sont des indicateurs qui cherchent à déterminer l’ensemble évalué, voire chiffré, des potentialités d’un site. Ils permettent d’évaluer les capacités à remplir avec efficacité la mission pour laquelle un site est créé. Ces actions d’évaluation sont entre autres :
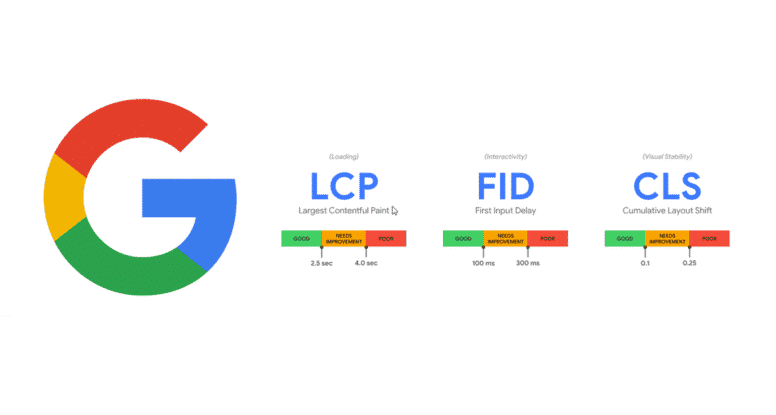
- LCP (Largest Contentful Paint): encore appelée charge visuelle, il s’agit d’un instrument du système métrique qui permet d’évaluer la durée de chargement de l’élément contenu dans un site internet. Dans une fenêtre, le Largest Contentful Paint est l’élément facile à voir ;
- CLS (Cumulative Lay-out Shift) encore appelée stabilité visuelle, elle donne la possibilité d’évaluer la façon de rendre stable la mise en page et la manière de mouvement des éléments ;
- FID (First imput Delay) ou encore interactivité qui signifie la capacité d’interagir ou d’avoir accès à l’information, est une métrique qui sert à évaluer la durée que peut prendre un utilisateur de l’internet pour s’activer avec une page web.
La représentation des informations sous la forme conventionnelle destinée à faciliter le traitement des Core Web Vitals de votre site web se trouve dans la division <<améliorations >> de votre compte Google Search Console.
Si vous envisagez voir votre site parmi les meilleurs, faites appel à une agence web. Elle vous aidera à vous mettre au point dans les trois types de métriques énoncées. Les outils disposent chacun, d’une manière spécifique pour indiquer ou pour représenter des signes convenus.
Comment savoir si mon site est “bon” ?
Pour être sûr de l’efficacité de votre site internet, vous devez penser à effectuer un examen des métriques de votre site afin de savoir si vos pages sont des URLs qui sont bonnes, ou des URLs à optimiser ou encore des URLs moyennes. Pour effectuer un tel examen, vous pouvez vous servir du rapport Core Web Vitals dans Google Search Console.
Il existe également d’autres outils pouvant vous aider à examiner vos pages afin d’avoir une idée sur celles qui ont besoin d’amélioration. Au titre de ces outils, il est possible de citer :
- Extension Web Vitals : pour évaluer les métriques Core Web Vitals ;
- Page Speed Insights : pour identifier les difficultés liées à la célérité ;
- Chrome Dev Tools et Lighthouse : pour déterminer et effectuer des tests de mises à jour ;
- Rapport Chrome UX : exposés à caractère personnel des potentialités de votre site.
Ces différents outils sont spécifiques. Grâce à ces derniers, vous pouvez réaliser l’audit des pages de votre site internet.

Les Core Web Vitals sont-ils importants pour mon SEO en 2022 ?
Même si les Core Web Vitals ne sont pas les seuls facteurs sur lesquels Google se base pour établir son classement, ils n’en sont pas les moindres. En effet, l’expérience d’utilisateur est aussi essentielle pour être bien positionnée dans les recherches de Google. C’est d’ailleurs la raison pour laquelle les Core Web Vitals ont été créés. Vous n’avez donc absolument rien à perdre en rendant solide, performant et le plus rapide possible le chargement des pages de votre site web.
D’ailleurs, les récentes études rendues publiques par Google prouvent le bien-fondé de l’optimisation de cet outil de référencement SEO. À travers ces études, l’on remarque une nette amélioration des chiffres d’affaires des différents sites et pages qui en font un usage correct. Nous avons repéré quelques sites qui ont joui de la configuration de cet outil de référencement :
- Zalondo : lorsqu’il a réalisé une réduction d’environ 100 ms du temps de chargement des pages du site, une réelle augmentation a été nettement remarquée sur ses chiffres. Soit une hausse de +07 pour cent de revenu en une session ;
- Vodafone quant à lui, a opéré une diminution de 31 pour cent du LCP ce qui a automatiquement engendré une hausse des ventes estimées à une valeur supérieure de 8 pour cent pendant la durée moyenne des sessions ;
- Tokopedia : on constate aussi une augmentation jusqu’à 23 pour cent pour une réduction du taux de LCP à 55 pour cent. Cette augmentation n’est rien d’autre que le résultat d’une durée moyenne des sessions.
Il est donc judicieux d’améliorer l’expérience utilisateur à travers l’optimisation des Core Web Vitals pour espérer vous retrouver dans les premiers résultats de Google afin de valoriser royalement vos chiffres.









Ecrire un commentaire