Alors, combien de concepteurs Web utilisent couramment le jargon SEO de la crawlability et de l’indexation? La conception et le développement de sites Web sont deux ensembles de compétences uniques qui se chevauchent souvent. Certains artistes et graphistes ont d’incroyables compétences techniques et vice-versa. La sélection des couleurs est souvent entre les mains du personnel technique et artistique. Pour les concepteurs et les développeurs: comprenez-vous que votre sélection de couleur affecte la façon dont le contenu de votre site Web pourrait être interprété et affiché par un moteur de recherche Web? Comprenez-vous comment les internautes peuvent interpréter vos sélections de couleurs? Comprenez-vous que votre sélection de couleurs peut avoir un impact négatif sur les conversions … même avec un classement de moteur de recherche # 1? Impact de la sélection de la couleur Comme je l’ai mentionné dans un article précédent, la cliquabilité et la conception Web conviviale par moteur de recherche, la cliquabilité est une partie essentielle de l’expérience utilisateur / chercheur.
Pour réitérer les points importants:
- Tous les éléments cliquables sur une page Web doivent être cliquables
- Tous les éléments non cliquables d’une page Web ne doivent pas apparaître cliquables
- Tous les éléments à cliquer sur une page Web doivent être cliquables et fournir des commentaires
- Ne placez pas de lien sur une page que vous n’avez pas l’intention de cliquer sur les utilisateurs / chercheurs

Je ne dis pas que chaque lien de texte doit être formaté en bleu et souligné. Pas du tout. Je dis que le texte cliquable et non cliquable ne devrait pas être formaté de la même manière. Pour un moteur de recherche, il peut sembler que vous essayez de cacher des liens aux utilisateurs, mais pas aux moteurs de recherche. « Mais Shari! » J’entends de nombreux développeurs Web et les concepteurs s’exclamer avec le rouleau oculaire requis. « Ce principe de conception est Sooooo démodé.
Le mot-clé : conversion
Les gens vont savoir sur quoi cliquer après avoir mis leur curseur / souris / doigt sur le texte. » Ce que ces concepteurs et développeurs décrivent s’appelle le dragage de mines. Selon Usability.gov, le dragage de mines est:
« Une action conçue pour identifier où sur une page des liens sont situés sur une page Web. Le dragage de mines implique que l’utilisateur déplace rapidement le curseur ou le pointeur sur une page Web, en regardant pour voir où le curseur ou le pointeur change pour indiquer la présence d’un lien. »
J’ai personnellement mené des tests d’utilisabilité pendant plus de dix ans sur des ordinateurs de bureau, des téléphones mobiles et des tablettes. J’ai observé, de première main, qui mineweeps pour les liens et qui ne le fait pas. Connaissez-vous le groupe qui aime vraiment draguer? Enfants Maintenant, ma prochaine question est la suivante: votre public cible comprend-il des enfants? Je ne le pensais pas. De plus, exiger des utilisateurs / chercheurs de minesweep ralentit l’achèvement des tâches. Et, pour être parfaitement honnête, si un élément de votre page Web ne semble pas cliquable, la plupart des utilisateurs / chercheurs ne cliquent pas dessus. Donc, si vous utilisez des couleurs pour indiquer des éléments cliquables et non cliquables, veuillez les utiliser de manière cohérente. Ne confondez pas les chercheurs et les moteurs de recherche. Couleur, lisibilité et lisibilité Dans mon premier livre, « Search Engine Visibility », j’ai écrit sur les cinq règles de conception Web. La première règle est que tous les sites Web doivent être faciles à lire. Bien sûr, la règle a des corollaires, tels que:
- Facile à analyser (hiérarchie visuelle)
- Lisible
- Compréhensible Le contraste des couleurs est extrêmement important pour la lisibilité.
Le contraste de couleur le plus élevé vient de l’utilisation des deux couleurs noir et blanc. Certains concepteurs de sites Web aiment utiliser du texte blanc sur un arrière-plan noir, car il semble plus élégant, mais il est en fait plus difficile à lire et peut entraîner une baisse des conversions. Si vous rendez le contenu trop difficile à lire, cela ne mène pas au meilleur développement de liens. Et, comme nous le savons tous, le développement de liens est toujours un élément clé du processus de référencement et SEO Montréal
Aide au SEO
Et, utilisez-vous des couleurs qui ont un faible contraste de couleur, comme du texte gris clair sur un fond blanc? Ou, votre concepteur Web a-t-il défini une taille de texte trop petite pour être lue (ce que je vois souvent dans les conceptions mobiles)? Cela serait considéré comme une forme de spam de moteur de recherche, même si le texte était à peine lisible. Si je travaille sur un site Web qui implémente le design responsive, par exemple, je m’assure que la taille de la police ne tombe jamais en dessous d’une certaine taille. Sacrifier la lisibilité et la lisibilité pour un codage plus simple n’est pas une approche très centrée sur l’utilisateur. La couleur doit également être compréhensible et facilement interprétée.
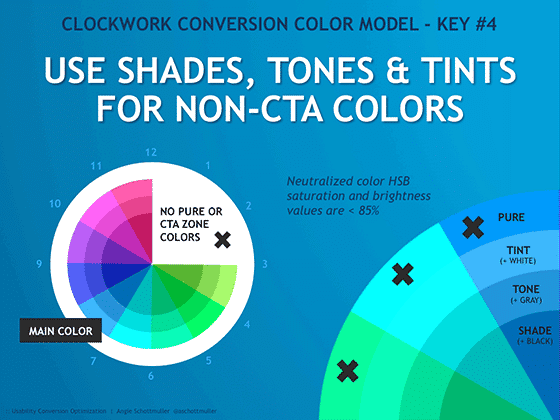
«La couleur communique un message par association», a déclaré Flint McGlaughlin de MECLABS dans son récent webinaire, «Comment les couleurs du site Web influencent-elles la conversion? La couleur bleue peut avoir plusieurs significations différentes. Le bleu marine peut communiquer professionnalisme, sécurité, confiance et dignité. Aqua blue a un message différent (lunatique, cool, tropical, eau).
Et un bleu doux et léger peut souvent se sentir plus féminin que masculin. Donc, gardez toujours le contraste des couleurs à l’esprit afin que votre site soit facile à lire et à interpréter facilement par les chercheurs et les moteurs de recherche. Pour que les couleurs de votre site Web soient compréhensibles, vous devez également comprendre les associations de couleurs et la culture.









Ecrire un commentaire