Améliorer l’Expérience Utilisateur pour Réduire le Taux de Rebond : un challenge pour les humains, les chats, et les robots.
Le sujet d’aujourd’hui concerne, non pas les signaux traditionnels et quantitatifs, mais l’évolution des signaux liés aux comportements des usagers. Mais, avant de plonger dans cet univers passionant, il faut revenir sur les principes généraux de ce qu’on (appelait) le Page Rank – et comment l’UX/UI vient pondérer cette assignation d’autorité.
Car, rappelons le, l’optimisation de l’expérience utilisateur (UX) est devenue un facteur déterminant pour le succès d’un site web. Avec l’évolution des algorithmes de Google, il apparaît clairement que les moteurs de recherche analysent non seulement des éléments tels que les mots-clés et les backlinks, mais aussi la manière dont les utilisateurs interagissent avec le site. Des métriques comme le taux de rebond, le temps passé sur une page, et les interactions de navigation sont maintenant des indicateurs clés pour les classements.
Les prémisses : du surfeur aléatoire au surfeur raisonnable
Revenons sur des bases. Google utilise divers paramètres pour classer les pages web, notamment le nombre de liens pointant vers une page, provenant d’autres sites ou de liens internes. Une page acquiert de l’importance lorsqu’elle est fréquemment citée par d’autres. La valeur attribuée à chaque lien, ou « jus » transmis, est proportionnelle à la notoriété de la page source. Le nombre de liens entrants et la popularité de ces derniers constituent donc des éléments quantitatifs essentiels.
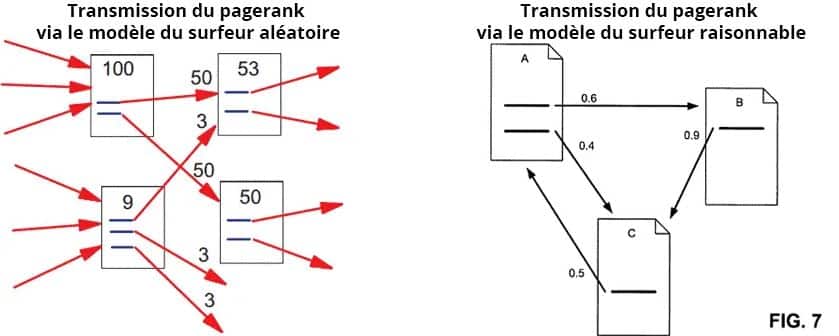
L’hypothèse du « surfeur aléatoire » postule l’existence d’un utilisateur naviguant sans direction spécifique, de lien en lien. Selon cette théorie, le pagerank, ou probabilité qu’une page soit visitée par ce surfeur aléatoire, s’accroît avec le nombre de liens entrants. Datant de la création de Google en 1998, cette conception originelle du pagerank, bien que facile à mettre en œuvre et à traiter algorithmiquement, présente des lacunes. Elle ne différencie pas le poids des liens, ce qui a mené à des abus, tels que le netlinking, pour manipuler les résultats de recherche.
En 2004, Google a déposé un brevet décrivant un modèle alternatif s’appuyant sur le « surfeur raisonnable », un utilisateur typique qui sélectionne certains liens avec plus de discernement que d’autres. Contrairement à l’approche antérieure, ce modèle suppose que tous les liens sur une page n’ont pas la même probabilité d’être cliqués. Ce brevet introduit également un nouveau concept de classement des pages, que j’ai choisi de nommer « behaviour rank », plus en phase avec le comportement réel des utilisateur

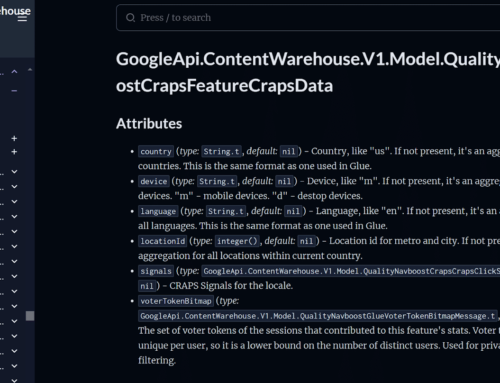
Maintenant, revenons à nos moutons ! Les révélations tirées des documents GoogleApi.ContentWarehouse.V1 donnent un aperçu unique de la façon dont Google collecte et évalue ces données d’interaction pour ajuster les classements. Cet article explore des stratégies concrètes pour améliorer l’UX et réduire le taux de rebond, basées sur ces mécanismes révélés.
L’Importance de l’expérience utilisateur dans les algorithmes de Google
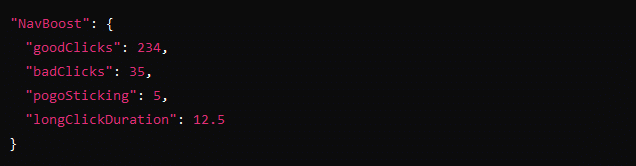
L’un des éléments clés révélés dans le document est le système NavBoost, un algorithme utilisé par Google pour ajuster les classements des pages en fonction des clics et des interactions utilisateurs. Ce système prend en compte des variables telles que les clics longs et le pogo-sticking (le fait de revenir rapidement aux résultats de recherche après un clic).
Un extrait du document montre la manière dont NavBoost évalue ces interactions :

Les clics longs (ici de 12,5 secondes) sont interprétés positivement par Google, car ils indiquent que les utilisateurs trouvent le contenu pertinent. À l’inverse, un taux élevé de pogo-sticking est un signal négatif, indiquant que le contenu ne satisfait pas les attentes des utilisateurs.
Stratégie : Pour des projets comme Rotec Beds, un fabricant de lits médicaux, il est essentiel d’engager immédiatement l’utilisateur avec des introductions claires et des éléments visuels convaincants. Cela permet de réduire le taux de rebond en incitant les visiteurs à explorer davantage de contenus, notamment les descriptions produits et les fonctionnalités techniques des lits.
L’Impact du taux de rebond
Le taux de rebond est une mesure clé utilisée par Google pour analyser l’efficacité des pages. Un taux de rebond élevé peut indiquer que le contenu ne répond pas aux attentes des visiteurs. Toutefois, le document GoogleApi.ContentWarehouse.V1 révèle que le taux de rebond est évalué en corrélation avec d’autres métriques, comme le temps passé sur la page et les clics.
Voici un exemple tiré du document :

Ici, un taux de rebond de 42% est équilibré par un temps moyen de 35,2 secondes passé sur la page, ce qui montre une interaction relativement positive. Google analyse cette combinaison pour juger la pertinence du contenu.
Stratégie : Dans des secteurs concurrentiels comme celui des chaussures de luxe avec des sites tels que La Canadienne Shoes, il est essentiel de structurer les pages produits de manière à répondre immédiatement aux attentes des utilisateurs, en plaçant des informations clés (prix, stock, options de livraison) bien en vue.
Optimise ton contenu : les premières lignes comptent!
Un autre enseignement crucial du document est l’importance du contenu d’ouverture des pages, enregistré par le système leadingText. Google semble accorder une attention particulière aux premières lignes de chaque page pour déterminer si le contenu est pertinent.
Voici un exemple du système leadingText :

Les premières phrases de cette page obtiennent un score d’importance de 0,82, ce qui montre à quel point les introductions concises et pertinentes sont cruciales.
Stratégie : Pour un site comme OLS Avocats, spécialisé dans les services juridiques, il est important que les premières lignes des pages traitent directement des besoins des visiteurs, en introduisant rapidement des informations essentielles telles que les types de services offerts et des exemples de cas pratiques.
La longueur du contenu : Qualité et contexte
GoogleApi.ContentWarehouse.V1 indique également que Google évalue la longueur du contenu (mesurée en tokens) pour en juger la pertinence, mais avertit que le contenu trop long ou répétitif peut être partiellement ignoré.
Voici un exemple de l’analyse de la longueur :

Ce contenu relativement long obtient un score de qualité de 0,88, prouvant que la longueur n’est pas un problème tant que le contenu est utile et bien structuré.
Stratégie : Pour des entreprises comme Randstad, un leader dans les services de recrutement, il est conseillé d’adopter une approche similaire en structurant des pages qui ne sont pas seulement informatives mais aussi interactives (tels que des outils de recherche d’emploi) afin de retenir les visiteurs plus longtemps.
Réduire le taux de rebond grâce à une navigation intuitive
Les documents révèlent que Google évalue non seulement le contenu des pages, mais aussi la navigation entre elles. Une navigation claire, accompagnée de liens internes pertinents, joue un rôle clé dans la réduction du taux de rebond et l’amélioration de l’expérience utilisateur.
Un exemple de navigation analysée par Google :

Ici, un userFlowScore de 0.91 montre que les utilisateurs naviguent efficacement entre les pages, augmentant ainsi le temps passé sur le site.
Stratégie : Pour un site comme Cominar, un leader en gestion immobilière, il est crucial de faciliter la navigation entre les sections comme « immeubles commerciaux », « espaces à louer », et « projets en cours », tout en utilisant des liens internes pour inciter les visiteurs à explorer d’autres propriétés.
Améliorer la vitesse de chargement
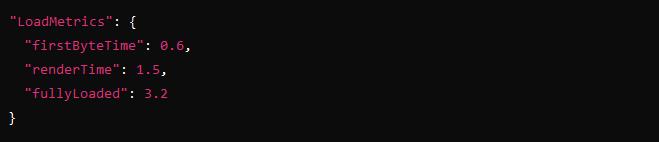
La vitesse de chargement est un autre facteur critique souligné par GoogleApi.ContentWarehouse.V1. Des pages lentes augmentent le taux de rebond, nuisent à l’UX, et entraînent des classements plus faibles.
Un exemple d’analyse de la vitesse :

Avec un temps de chargement complet de 3,2 secondes, cette page est dans la moyenne acceptable, mais pourrait encore être optimisée pour un meilleur classement.
Stratégie : Pour un site comme Stemregen, qui offre des produits de santé de pointe, il est crucial d’optimiser la vitesse de chargement des pages produits afin de maintenir l’engagement des utilisateurs, tout en réduisant la frustration liée aux temps de chargement.
Adapter l’expérience utilisateur sur mobile
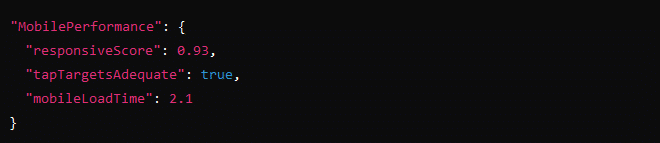
Eh oui…mobile first ! Avec une part croissante du trafic venant des appareils mobiles, l’optimisation pour ces appareils est essentielle. GoogleApi.ContentWarehouse.V1 souligne l’importance du design responsive et de la performance sur mobile, qui sont devenus des critères de classement essentiels.
Un extrait des performances mobiles :

Un responsiveScore de 0.93 montre que la page est bien adaptée aux mobiles, avec des éléments interactifs comme des tap targets bien placés.
Stratégie : Pour un site comme La Canadienne Shoes, où une grande partie des utilisateurs achètent via mobile, il est crucial de maintenir une performance irréprochable sur les appareils mobiles, en optimisant les images et en réduisant le poids des fichiers pour améliorer la rapidité.
Et donc… Transformer l’UX en atout SEO grâce à cela !
Les révélations de GoogleApi.ContentWarehouse.V1 confirment l’importance de l’expérience utilisateur (UX) dans le classement des pages web. En optimisant votre contenu, en réduisant le taux de rebond et en améliorant la navigation, vous transformez l’UX en un levier puissant pour votre stratégie SEO.
Les stratégies que vous pouvez mettre en place sur des projets comme OLS Avocats, Stemregen ou Cominar illustrent comment adapter les enseignements de ces documents à des contextes concrets. Une navigation fluide, un design responsive, et des contenus engageants peuvent réduire le taux de rebond et améliorer significativement le classement dans les résultats de recherche.










Ecrire un commentaire